
Role
UI/UX Designer
Timeline
2 Weeks
Tool(s)
Figma
Introduction
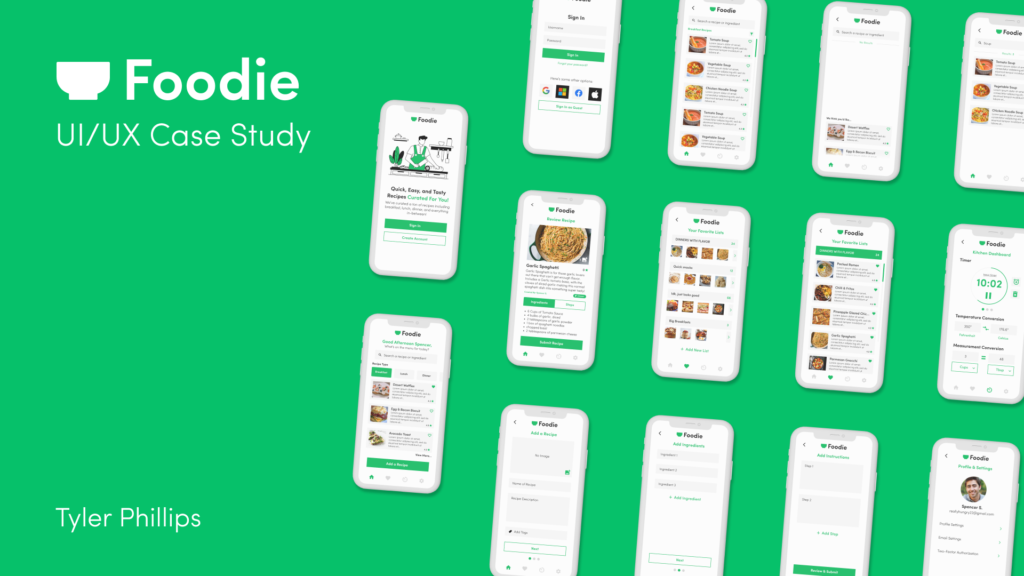
Foodie is a recipe based app with the goal to build a community and create quick, easy, and tasty meals. Foodie is a self-assigned project meant to develop and practice my UI/UX skills.
Problem
There are key reasons as to why Foodie is important and the challenges that might arise. This includes Foodie being a recipe app among many, and what it can bring to out-shine the others.
Solution
There are multiple ways Foodie can stand out from the rest of the recipe apps that are currently on app stores. One would be adding in-the-kitchen tools to assist users while cooking. The idea to build a community around a recipe app is interesting as well, as it can be useful for user retention, as can be seen with sites like pinterest and the like.
Competitive Analysis
There are countless amounts of recipe-based apps. This is why the competitive analysis stage is a very important one for this project. The goal is to set Foodie apart from these, and gather the best aspects of each while dropping the negatives. For this stage, I chose Tasty, Food Network Kitchen, and BigOven as the apps I wanted to focus on.

Tasty

Food Network Kitchen

BigOven
Interviews
To get a better understanding of what users want out of a food app, I conducted 5 user interviews. Some in person, and some over text/DM. With these interviews, my goal was to establish a base of wants/features I could potentially implement in hopes to ease user frustrations and gain user retention.
Questions:
Have you ever used Pinterest and if so, what do you like most about it?
What is the most annoying thing about home cooking?
How often do you cook for yourself?
When is the last time you used a recipe you found online?
Was it easy to follow?
How would you go about finding that same recipe again?
What is the best thing about home cooking?
Do you have any food/recipe apps you use currently? If so, what do you like most about them?
If you could improve something about those apps, what would it be and why?
Conclusion:
After reviewing and cimparing the answers from each interview, there were 3 key things I could infer that users want out of a recipe app.
- Users want the ability to favorite and return to quick, simple recipes.
- Users need references/tools that will keep them within the app (for example, it’s more beneficial if the user uses the in-app timer over their native clock/timer app.
- Users do not like when the ingredients and steps are separated by the meal’s description, and would prefer important information to be organized in a concise, step-by-step guide.
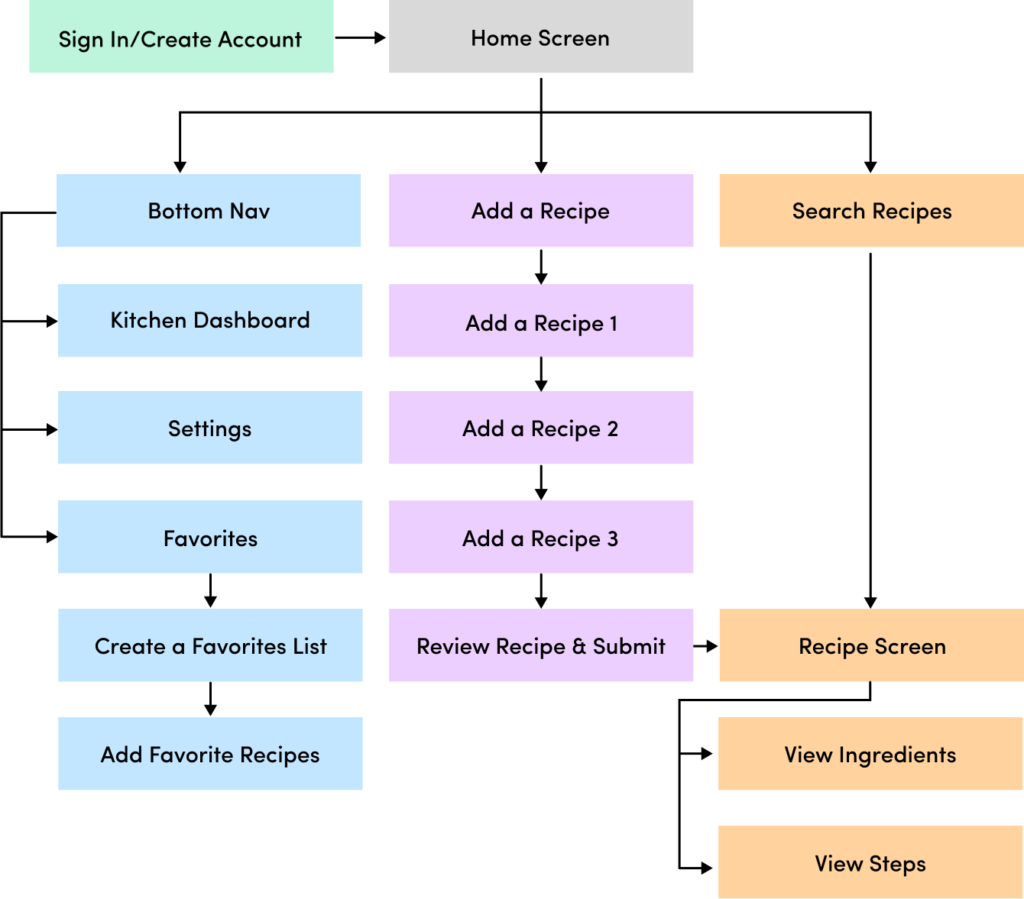
User Flow

Personas
Jenna Miller is the persona for the Foodie App. She encapsulates the ideal beginner cook, and who Foodie would be looking to design for: passionate, excited, eager, nervous, lost, motivated, and determined.

ABOUT
Jenna is a nursing student who recently has not only found an apartment for herself, but wants to spend less money on take-out and begin cooking for herself more often.
AGE: 23
OCCUPATION: Nursing Student
INCOME: 45k
STATUS: Single
LOCATION: Denver, Colorado
NEEDS
- Quick & easy recipes she can save money on if she cooks them herself.
- A list of ingredients for each recipe, along with tools to help her (a beginner) in the kitchen.
- A sense of community in the app, to help build trust for each recipe. Reviews, comments, etc.
FRUSTRATIONS
- A lot of recipe apps are just recipes, and there isn’t much of a community aspect.
- Various tools are scattered about the internet, it’d be nice to have cooking references all in one place.
- Going to different sites for recipes has me losing track of some of them. I need a way to organize my favorite recipes.
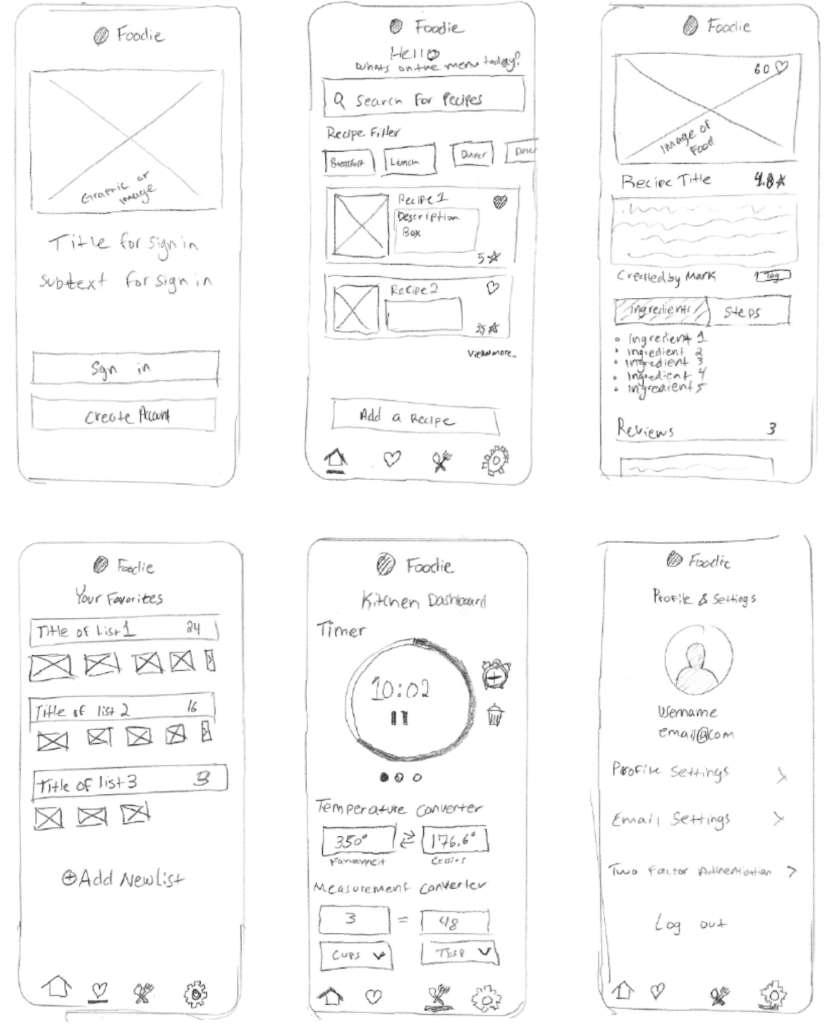
Sketches
After the research phase, I began sketching out some low fidelity wireframes and experimenting with the architecture of the app. My goal by doing this was to be loose and try a bunch of different options on how to display recipes, as well as making recipe creation a streamlined experience.

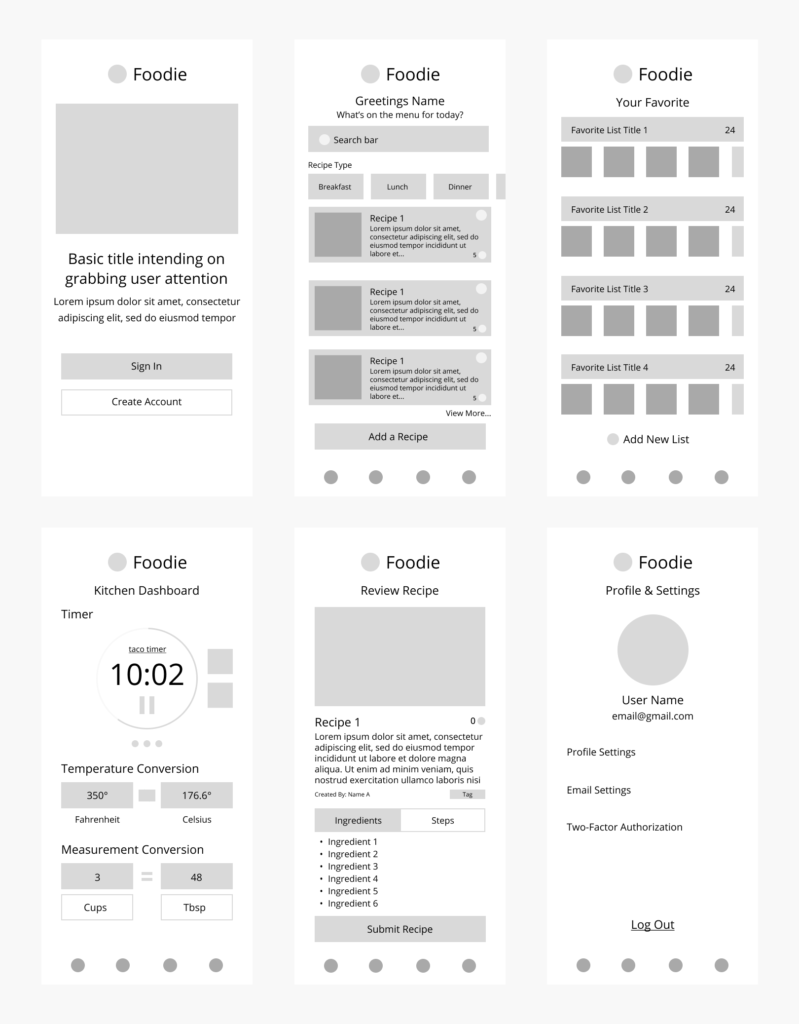
Wireframes
The wireframing stage wasn’t too difficult, and I simply followed through with my basic sketches. There are a few small changes I made for consistency’s sake, but for the most part they are a 1 to 1.

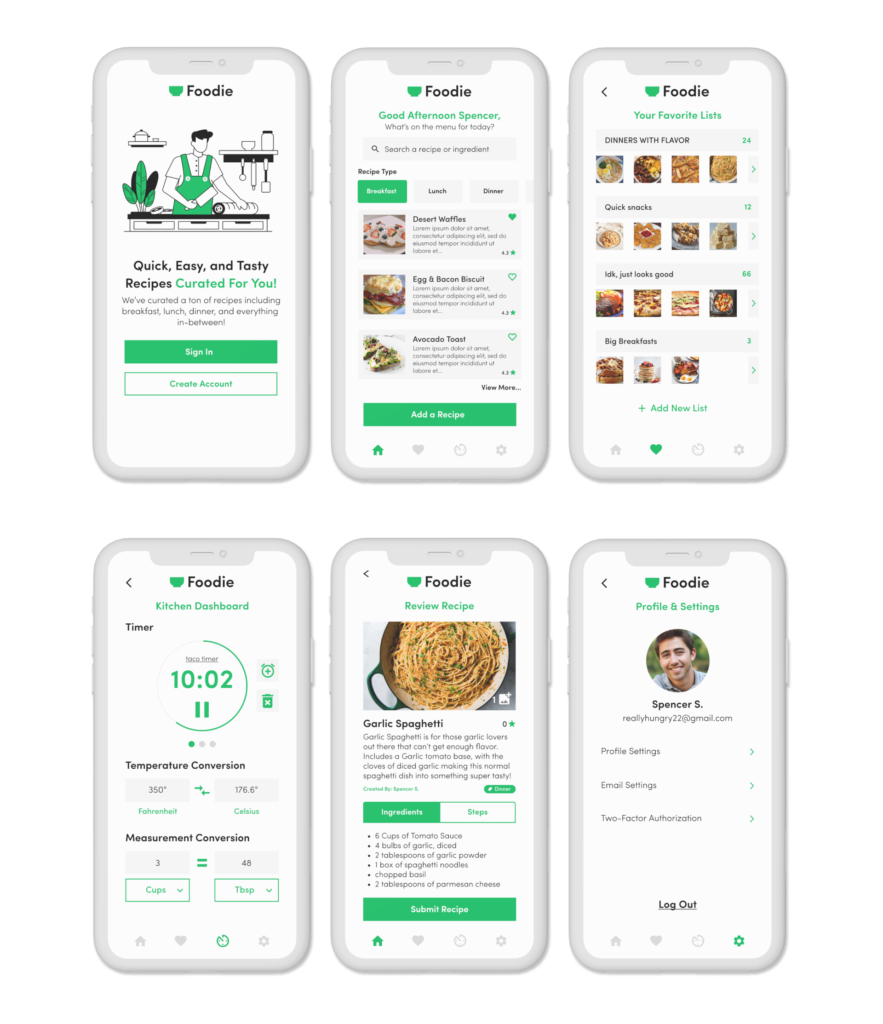
Hi-Fidelity Mockups
With the High Fidelity Mockup phase, I created some quick branding and really enjoyed the process of finding colors & fonts to match a recipe/food based app.